Produkty, które tworzymy to przede wszystkim rozwiązania, które pomagają naszym klientom osiągać wyznaczone cele biznesowe. Dzieje się tak, ponieważ od samego początku dokładamy wszelkich starań, aby dobrze poznać i zrozumieć potrzeby naszych klientów. Analizujemy, konsultujemy, robimy burzę mózgów - wszystko po to, aby strona, sklep czy aplikacja, którą tworzymy, była praktyczna i funkcjonalna. Kładziemy ogromny nacisk na ergonomiczną architekturę, intuicyjność i przejrzystość. Dzięki temu tworzymy skuteczne narzędzia, które wyróżniają się na rynku łatwością w obsłudze. Tworzymy nowoczesne i estetyczne interfejsy, dzięki którym poruszanie po platformie staje się wyjątkowo łatwe i przyjemne. Dbamy również o wysoką jakość i szybkość działania, zawsze stawiając na stabilne, nowoczesne i skalowalne technologie.
Klienci uwielbiają z nami pracować
Tworzymy
światowej klasy
aplikacje webowe
produkty cyfrowe.
Nasz software house to świetnie wyważone połączenie kreatywności, innowacyjności i kompetencji technologicznych. Od 2018 roku wcielamy w życie wizje naszych klientów, tworząc nowoczesne i intuicyjne produkty cyfrowe najwyższej jakości.
POROZMAWIAJMYWeb Development
Mobile Development
Wspieramy naszych klientów na każdym etapie naszej współpracy - od sporządzenia specyfikacji projektu, przez projektowanie i wdrożenie, aż po jego publikację i administrację. Wdrażamy funkcjonalne, intuicyjne i nowoczesne aplikacje mobilne, działające zarówno na systemie Android oraz iOS.
Product Design
Nie podążamy ślepo za aktualnymi trendami - my je kreujemy! Do każdego produktu podchodzimy indywidualnie, dbając o każdy, nawet najmniejszy detal. Projektujemy tak, aby produkt był spójny z całą marką. Starannie dobieramy stylistykę oraz czytelne i nowoczesne fonty, projektujemy dedykowane ikony, przyciski, bannery. Właśnie dlatego nasze produkty wyglądają profesjonalnie i przejrzyście w każdym pixelu.
User Experience
Lubimy tworzyć coś, do czego nie potrzeba instrukcji obsługi o objętości książki telefonicznej. Dbamy o ergonomiczną architekturę i odpowiednio zaprojektowaną hierarchię informacji. Wiemy, że kładąc ogromny nacisk na wysoką intuicyjność i przejrzystość sprawiamy, że korzystanie z naszych produktów jest łatwe i przyjemne, a same produkty są znacznie bardziej skuteczne.


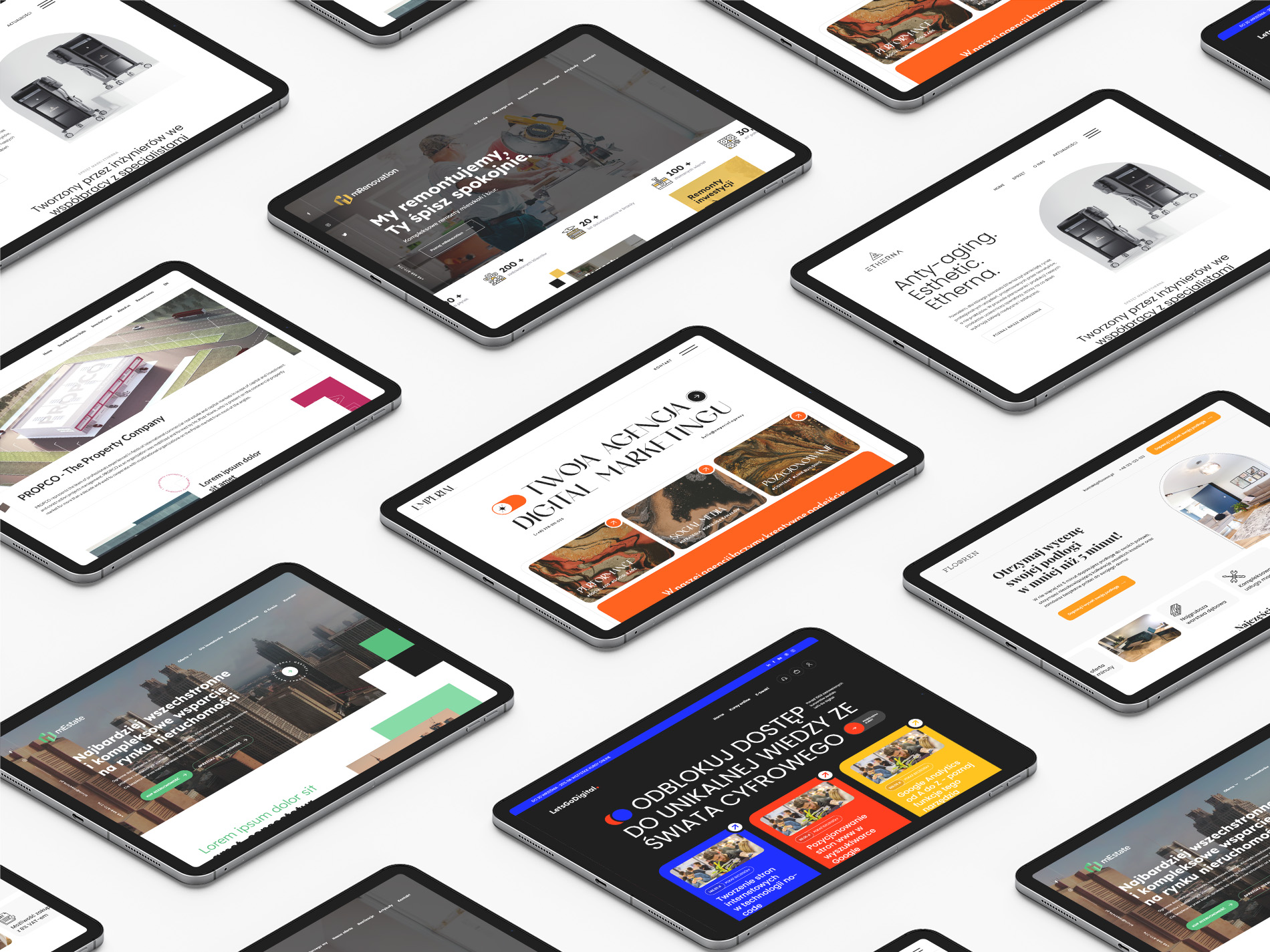
Stworzyliśmy już ponad 100 nowoczesnych projektów dla naszych klientów
Dołącz do setek firm, które zrealizowały z nami swoje cele
Klienci uwielbiają z nami pracować
SKONTAKTUJ SIĘ Z NAMI
hello@hypercon.pl